Snapchat Ghost Frame for Engineering Team
01. Brief
A Ghost Frame is a visual representation of a team, project, group, department, concept, value, and more, that is placed in the frame of a Snap logo. In some cases, internal customers want their static Ghost Frame design animated. For this project, Snap requested the Engineering Ghost Frame be animated.
02. planning
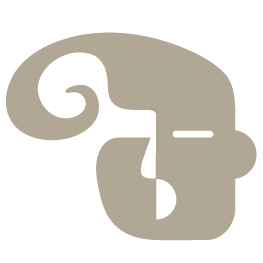
This project was broken down into three sections prep, building assets, and compositing. To the left, is the original Ghost Frame illustration before animation. Some of the requests for the animation were to incorporate a pulsating glow coming from the phone, a glowing circuit board, and to have the gears turning.
03. animation breakdown
Before starting any project, I draw out major fundamental movements to guide the animation process. This saves a significant amount of time when it comes to implementing feedback.
05. building assets
The gears were created and animated in Cinema4D. I brought in the original illustration and matched the camera to ensure that the gears would align properly. It was important for me to be as close to the original illustration as possible as I was brought on the project to animate. I textured the gears with a color that closely resembles the color of the illustration and took into consideration the color change under the 3D lights. I created a loop animation and exported the gears as a png sequence.
In After Effects, I used the previously broken down assets as reference layers to recreate the entire circuit board, background, binary numbers, and pulsating phone. Using shape layers I animated all of the assets in a six-second loop that seamlessly repeats.
06. compositing
With all the assets recreated and animated, they were all brought together in After Effects. I layered the animated assets and added a few color correction adjustments. The final product is a six-second GIF that loops infinitely.
final export
3D, Animation, & Compositing